html5 canvas春节大红灯笼
别人分享的,用了一个春节,收藏,明年继续用。一般有自定义html内容的主题,直接后台粘贴一下就行了。
样式1
<!-- 灯笼1 -->
<div class="deng-box">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">节</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>
<!-- 灯笼2 -->
<div class="deng-box1">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">春</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>
样式1的CSS
.deng-box{position:fixed;top:-40px;right:-20px;z-index:9999;pointer-events:none}
.deng-box1{position:fixed;top:-30px;right:10px;z-index:9999;pointer-events:none}
.deng-box1 .deng{position:relative;width:120px;height:90px;margin:50px;background:#d8000f;background:rgba(216,0,15,.8);border-radius:50% 50%;-webkit-transform-origin:50% -100px;-webkit-animation:swing 5s infinite ease-in-out;box-shadow:-5px 5px 30px 4px #fc903d}
.deng{position:relative;width:120px;height:90px;margin:50px;background:#d8000f;background:rgba(216,0,15,.8);border-radius:50% 50%;-webkit-transform-origin:50% -100px;-webkit-animation:swing 3s infinite ease-in-out;box-shadow:-5px 5px 50px 4px #fa6c00}
.deng-a{width:100px;height:90px;background:#d8000f;background:rgba(216,0,15,.1);margin:12px 8px 8px 10px;border-radius:50% 50%;border:2px solid #dc8f03}
.deng-b{width:45px;height:90px;background:#d8000f;background:rgba(216,0,15,.1);margin:-2px 8px 8px 26px;border-radius:50% 50%;border:2px solid #dc8f03}
.xian{position:absolute;top:-20px;left:60px;width:2px;height:20px;background:#dc8f03}
.shui-a{position:relative;width:5px;height:20px;margin:-5px 0 0 59px;-webkit-animation:swing 4s infinite ease-in-out;-webkit-transform-origin:50% -45px;background:orange;border-radius:0 0 5px 5px}
.shui-b{position:absolute;top:14px;left:-2px;width:10px;height:10px;background:#dc8f03;border-radius:50%}
.shui-c{position:absolute;top:18px;left:-2px;width:10px;height:35px;background:orange;border-radius:0 0 0 5px}
.deng:before{position:absolute;top:-7px;left:29px;height:12px;width:60px;content:" ";display:block;z-index:999;border-radius:5px 5px 0 0;border:solid 1px #dc8f03;background:orange;background:linear-gradient(to right,#dc8f03,orange,#dc8f03,orange,#dc8f03)}
.deng:after{position:absolute;bottom:-7px;left:10px;height:12px;width:60px;content:" ";display:block;margin-left:20px;border-radius:0 0 5px 5px;border:solid 1px #dc8f03;background:orange;background:linear-gradient(to right,#dc8f03,orange,#dc8f03,orange,#dc8f03)}
.deng-t{font-family:华文行楷,Arial,Lucida Grande,Tahoma,sans-serif;font-size:3.2rem;color:#dc8f03;font-weight:700;line-height:85px;text-align:center}
.night .deng-box,.night .deng-box1,.night .deng-t{background:0 0!important}
@-moz-keyframes swing{0%{-moz-transform:rotate(-10deg)}
50%{-moz-transform:rotate(10deg)}
100%{-moz-transform:rotate(-10deg)}
}
@-webkit-keyframes swing{0%{-webkit-transform:rotate(-10deg)}
50%{-webkit-transform:rotate(10deg)}
100%{-webkit-transform:rotate(-10deg)}
}
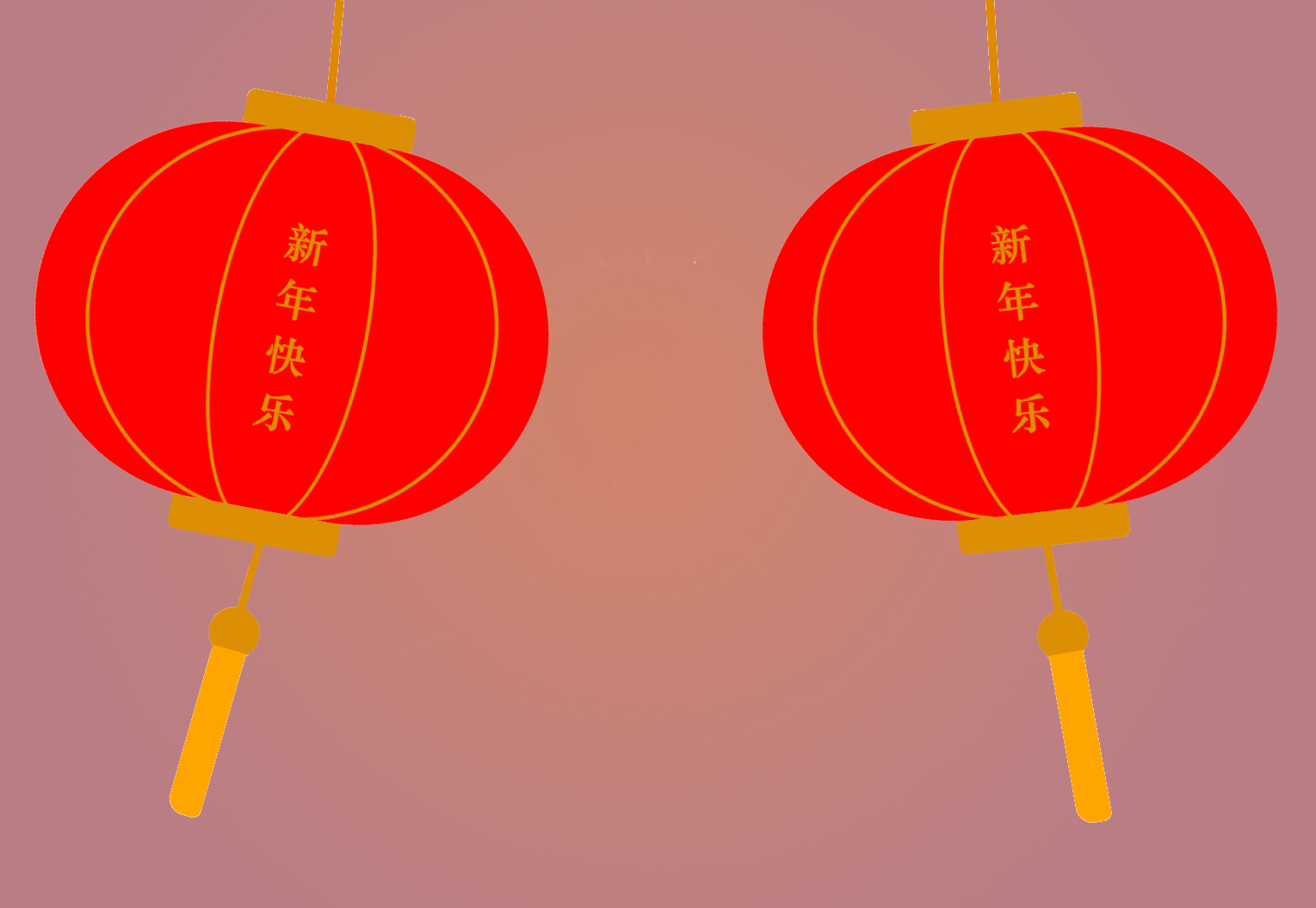
样式2
<div class="content">
<div class="lantern-box">
<div class="lantern-line"></div>
<div class="lantern-body">
<!-- 灯笼中间的线条 -->
<div class="lantern-circle">
<div class="lantern-rect">
<!-- 灯笼中间的文字内容 -->
<div class="lantern-text">新年快乐</div>
</div>
</div>
<!-- 灯笼穗 -->
<div class="lantern-tassel"></div>
</div>
</div>
<div class="lantern-box">
<div class="lantern-line"></div>
<div class="lantern-body">
<!-- 灯笼中间的线条 -->
<div class="lantern-circle">
<div class="lantern-rect">
<!-- 灯笼中间的文字内容 -->
<div class="lantern-text">新年快乐</div>
</div>
</div>
<!-- 灯笼穗 -->
<div class="lantern-tassel"></div>
</div>
</div>
</div>
样式2的css
.content{display:flex;align-items:center;justify-content:space-between;width:100%;padding:0 50px;margin-bottom:250px}
.lantern-box{display:flex;flex-direction:column;align-items:center;transform-origin:top center;animation:swing 3s infinite ease-in-out}
.lantern-line{width:5px;height:80px;background-color:#dc8f03}
.lantern-body{position:relative;width:300px;height:220px;background-color:red;border-radius:120px;box-shadow:0 30px 115px -10px red;transform-origin:top center;animation:swing 3s infinite ease-in-out}
.lantern-body::before{content:'';position:absolute;top:-20px;left:50%;transform:translate(-50%,0);width:100px;height:20px;background-color:#dc8f03;border-radius:5px 5px 0 0}
.lantern-body::after{content:'';position:absolute;bottom:-20px;left:50%;transform:translate(-50%,0);width:100px;height:20px;background-color:#dc8f03;border-radius:0 0 5px 5px}
@keyframes swing{0%{transform:rotate(-6deg)}
50%{transform:rotate(6deg)}
100%{transform:rotate(-6deg)}
}
.lantern-circle{position:absolute;top:-5px;left:50%;transform:translate(-50%,0);width:240px;height:230px;border:2px solid #dc8f03;border-radius:50%}
.lantern-rect{position:absolute;top:-5px;left:50%;transform:translate(-50%,0);width:90px;height:240px;border:2px solid #dc8f03;border-radius:50%}
.lantern-text{position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);width:24px;font-size:24px;color:#dc8f03;font-weight:700}
.lantern-tassel{position:absolute;bottom:-40%;left:50%;transform:translate(-50%,0);width:5px;height:75px;background-color:#dc8f03;animation:swing 3s infinite ease-in-out}
.lantern-tassel::before{content:'';position:absolute;bottom:0;left:50%;transform:translate(-50%,0);width:30px;height:30px;background-color:#dc8f03;border-radius:50%}
.lantern-tassel::after{content:'';position:absolute;bottom:-100%;left:50%;transform:translate(-50%,20%);width:20px;height:100px;background-color:orange;border-radius:0 0 5px 10px}
.switch{position:relative;display:flex;align-items:center;width:300px;height:50px;border:1px solid #000;margin:0 auto;border-radius:50px}
.switch_item{flex:1;display:flex;align-items:center;justify-content:center;z-index:1;color:red;cursor:pointer}
.move_block{position:absolute;top:2px;left:2px;width:33.3%;height:44px;background-color:#000;border-radius:50px;z-index:-1}
本文最后更新时间为 2014-01-31 00:44

已有0 条评论